Всем привет! Сегодняшний пост будет очень коротким, но полезным для новичков, и в нём я расскажу, как сделать неактивный пункт меню в WordPress, то есть чтобы при нажатии на него ничего не происходило.
Почему я решил написать об этом? Просто ко мне на блог зашли из поиска по запросу, который и заключал в себе вопрос, ответ на который я дам в этом посте. Многие из вас уже знают, как сделать то, о чём пойдёт речь, но не забываем, что все мы начинали с малого и не умели того, что умеем сейчас.
Итак, ниже я покажу самый простейший способ создания неактивного пункта меню в WordPress. Делается это буквально одну минуту, не больше.
Как сделать неактивный пункт меню в WordPress
Для начала заходим в раздел «Внешний вид → Меню». Там всё выглядит привычно, покажу на примере моего меню на этом блоге.
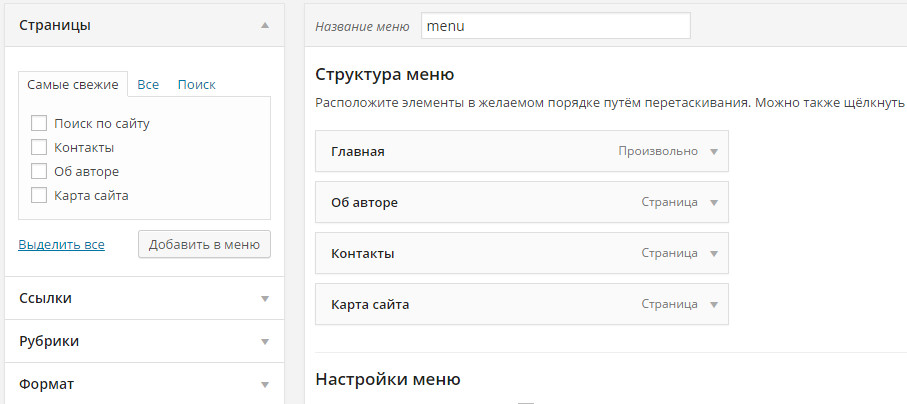
Для того, чтобы добавить неактивный пункт в меню, я выбираю слева раздел «Ссылки» и заполняю поля вот таким образом:

Как видите, в поле адреса мы вписываем решётку #. После этого нажимаем на кнопку «Добавить в меню» и переходим к следующему шагу. В структуре меню ставим наш новый раздел в новое место, если нужно — заполняем поле Titile.

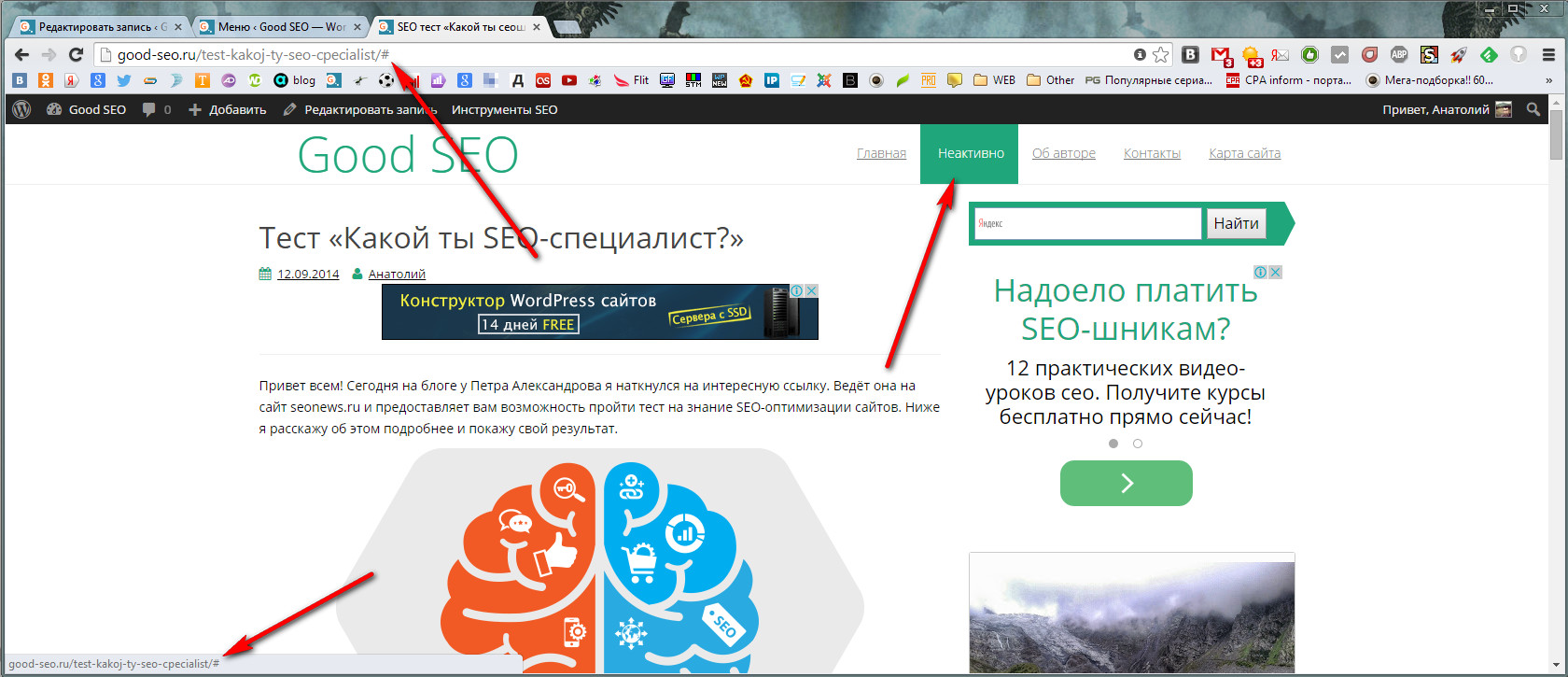
Нажимаем кнопку «Сохранить меню» и идём на наш сайт смотреть, что же у нас получилось. А получилось у нас вот что:
Как вы видите, при нажатии на пункт меню «Неактивно» к адресу страницы добавляется решётка # и всё, ничего не происходит. Это и есть неактивный пункт меню.
На этом у меня всё. Надеюсь, статья оказалась для вас полезной. Если вы знаете другие способы, как сделать неактивный раздел в меню WordPress, расскажите об этом в комментариях. До новых встреч!


прикольно, надо запомнить возможно пригодиться.
Спасибо Анатолий, что написал про этот вопрос. Мне как раз он пригодиться для работы с меню. Тоже нужно сделать некоторые неактивные разделы. Бывает ищешь что-то, а решение прямо у тебя под носом. )) Даже как-то не обращал раньше внимания на пункт ссылки. Может из-за невнимательности.
Но зачем делать неактивный пункт в меню?
Например, при скрытии ненужной рубрики в меню. Очень хорошо так срывать как от людей, так и от роботов. Ссылки-то не будет.
Александр, допустим, у вас список категорий, который нужно вывести в выпадающем меню, но родительский элемент не должен ссылаться на страницу, например, если там не предусмотрен контент. Для этого и делается. Хотя также можно создать страницу, на которой разместить список, аналогичный выпадающему.
Вообще-то это будет ссылка... ссылка на текущую страницу...
Константин, а кто говорит, что её не будет?
Просто как) Спасибо
Казалось бы...всегда знал, но такое никогда не применял.
Может пригодиться, когда делаешь наброски сайта и некоторые разделы еще не готовы.
Вопрос не по теме, но может знаете: как сделать так, чтобы ссылка была активна, но вес по ней не передавался? Есть некий способ, но это не закрытые ссылки (это не вариант). Может, слышали? Я пожалела деньги за прогу, к которой был бонус-объяснение.
Надежда, насколько я знаю, к ссылке дописывается атрибут rel="nofollow", то есть ссылка имеет такой вид в html:
Блин, не отобразилась ссылка. Сейчас попробую ещё раз: a href="http://www.site.ru" rel="nofollow", только как обычно в треугольных скобках 🙂
Спасибо большое за пост! Я новичок в деле создания сайта и эта информация мне очень помогла.