Здравствуйте, дорогие друзья! Читал сегодня ваши комментарии и в одном из них увидел совет установить форму обратной связи на страницу контактов. Вот и решил написать пост на эту тему.
Для того, чтобы сделать форму обратной связи на WordPress, мы воспользуемся плагином Contact Form 7, который я устанавливал много раз на свои блоги. Я думаю, что и у вас не возникнет проблем с его установкой и настройкой.
Итак, переходим в раздел «Плагины — Добавить новый» и пишем в поиск название «Contact Form 7». Как обычно, первый плагин в результатах поиска — это тот, который нам нужен. Устанавливаем плагин на блог и активируем его.

 Далее переходим к созданию формы обратной связи WordPress. У нас в левом меню появился раздел, созданный плагином, под названием «Контакты (CF7)», в него и переходим. Теперь можно сделать новую форму контактов, благодаря которой посетители смогут написать вам на почту прямо со страниц вашего сайта или блога.
Далее переходим к созданию формы обратной связи WordPress. У нас в левом меню появился раздел, созданный плагином, под названием «Контакты (CF7)», в него и переходим. Теперь можно сделать новую форму контактов, благодаря которой посетители смогут написать вам на почту прямо со страниц вашего сайта или блога.
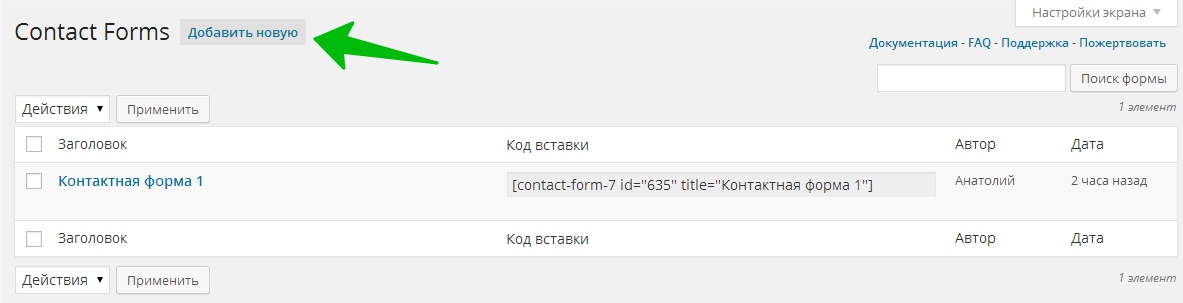
По умолчанию уже существует одна форма обратной связи, которая появляется сразу после установки плагина Contact Form 7. Мы не будем ее трогать, а сделаем новую с нуля, поэтому сразу жмем кнопку «Добавить новую».
Открывается страница с выбором языка для нашей будущей формы обратной связи. По умолчанию там стоит русский язык, но при желании вы можете выбрать любой другой, если это потребуется.

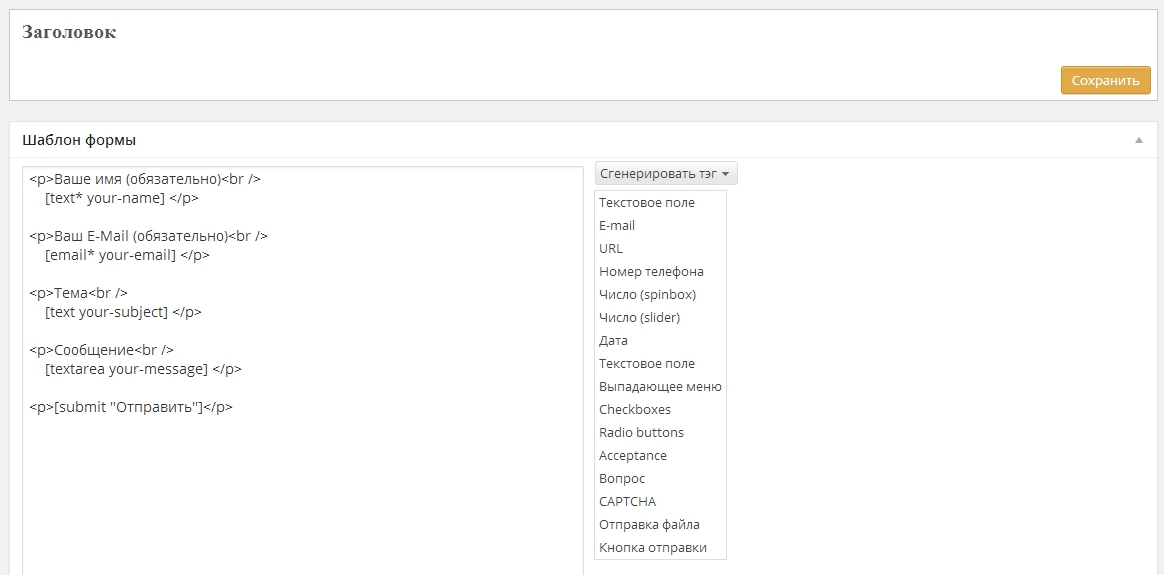
Что из себя представляет создание формы обратной связи WordPress при помощи плагина Contact Form 7, вы можете увидеть на скриншоте ниже.
Я рассмотрю пример создания формы на простом примере, в котором будут указаны стандартные поля для заполнения, а так же покажу, как добавить новые.
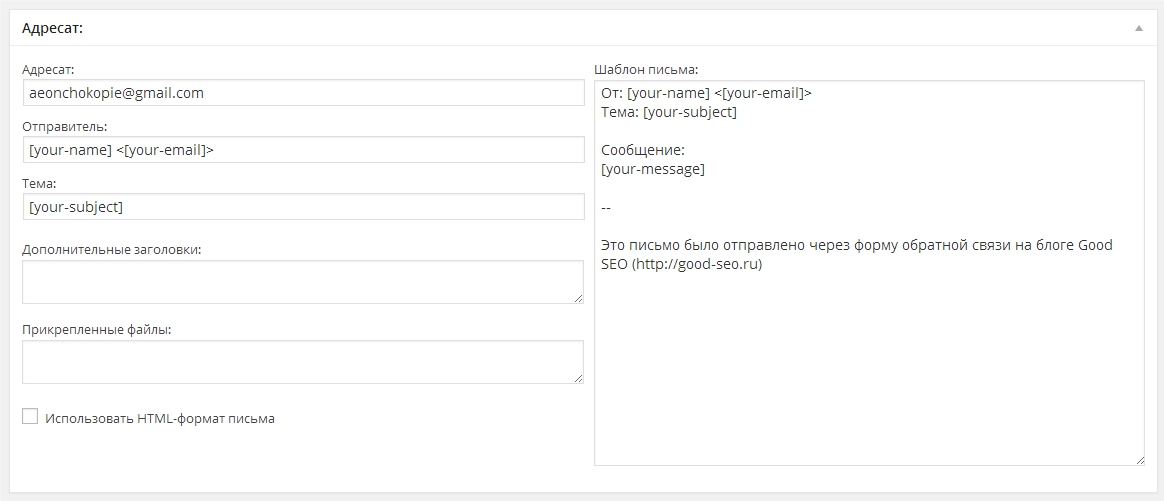
Пролистав страницу ниже, мы сможем ввести данные адресата — человека, на чей почтовый ящик будет отправлено письмо через форму на сайте, отправителя и настроить шаблон вида готового письма.
Изначально текст после письма был на английском языке, а я уже перевел его на русский для удобства.
Еще ниже вы можете увидеть тексты сообщений, отображаемых пользователю, который хочет написать вам письмо. При желании вы также можете заменить их своими фразами.
Итак, начинаем сверху. В первую очередь мы вводим название нашей формы обратной связи для удобства ее нахождения (в том случае, если форм будет несколько). Свою я назову «Форма страницы контактов».
Ниже в правой части вы можете добавить дополнительные поля и расширить функционал вашей формы. Список тегов, которые вы можете сгенерировать:
- текстовое поле;
- e-mail;
- URL;
- номер телефона;
- число (spinbox или slider);
- дата;
- текстовое поле (еще одно);
- выпадающее меню;
- checkboxes;
- radio buttons;
- acceptance;
- вопрос;
- CAPTCHA;
- отправка файла;
- кнопка отправки письма.
Добавим в нашу форму обратной связи, к примеру, поле ввода URL сайта. Для этого нажимаем «Сгенерировать тэг» и выбираем из выпадающего списка пункт «URL». У нас откроется следующее окошко настроек:

Оставим все поля без изменений, скопируем код поля [url url-55] в буфер обмена и вставим его в шаблон формы так, как это показано ниже.

Для проверки работоспособности нашей формы обратной связи сохраним ее и разместим на нашем сайте. Для этого копируем выделенный код и отправляемся на страницу, в которой мы хотим разместить форму.

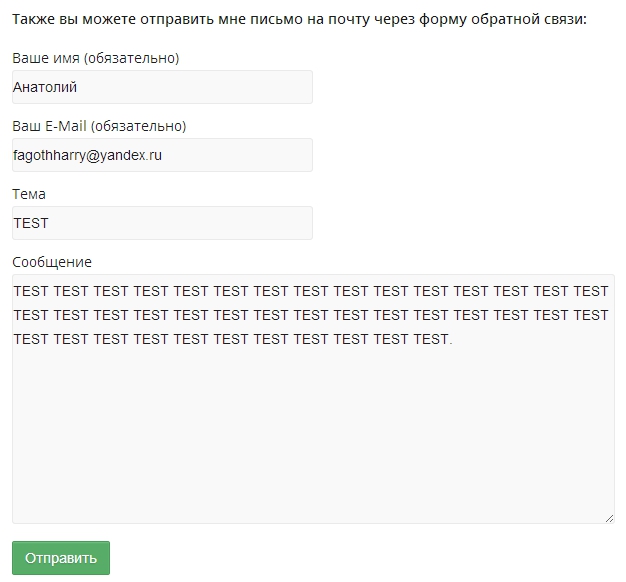
Я открываю страницу «Контакты» своего блога и дописываю в нее текст о возможности отправки письма мне на почту с этой страницы.
Сохраняем страницу и открываем ее на нашем сайте. У меня всё отобразилось с первого раза, поэтому я незамедлительно отправляю тестовое письмо себе на почту. Заполняю все необходимые поля и нажимаю кнопку «Отправить».
В случае успешной отправки письма мы видим вот такое сообщение:
Итак, я захожу на почту, указанную в настройках формы, и вижу там тестовое письмо, пришедшее с моего сайта. Всё работает безупречно.

Я надеюсь, что у вас тоже все заработало с первого раза. Если возникают какие-то вопросы, обязательно задавайте их в комментариях. И не забывайте о конкурсе комментаторов!
Подписывайтесь на обновления блога Good SEO и до новых встреч!






НУ спасибо, помог очень. Полезный плагин.
Не за что, Алексей!
Я установил для блога поддержку от desk ru и очень удобно.
Сейчас на бесплатном аккаунте и мне все подходит, рекомендую всем.
Общение через тикеты (вопрос-ответ) очень удобное, всегда история переписки видна, супер.
Николай, спасибо за информацию!
Стоял плагин. Как-то протестировала, насколько замедляется сайт из-за каждого плагина, и обнаружила, что Контакт Форм 7 грузит больше всех. Соорудила себе простую форму с помощью php и html. В разы удобнее.
Хотя, конечно, новичкам, не понимающим в хтмл и пхп, поставить плагин гораздо проще)
Ваш следующий комментарий про Related Posts противоречит этому 🙂
Лень было реализовывать кодом, искать его, а тем более писать, поэтому поставила плагин. Анализаторы показали, что Related Posts не так сильно грузит сайт)
Вот у меня то же самое. Я никогда не увлекался программированием, но я в то же время не считаю, что при нормальном хостинге плагины могут навредить сайту.
Я, конечно, иногда заменяю что-то на код, но это происходит нечасто. Но это пока... 🙂
ВП вообще довольно тяжелый, на дешевом хостинге при большой нагрузке может упасть.
Если сайт достигает хотя бы 3к юзеров в день, то приходится уже переезжать на хостинг подороже и заменять все, что можно, кодом.
20 плагинов — максимум.
Мелкие, типа того, который меняет окончания у комментариев на правильные, не в счёт, ибо нагрузка от них меньше, чем никакая 😀
Я пока не делал настолько посещаемых сайтов, к сожалению 🙂
Здравствуйте, Анатолий!
У меня в Шаблоне формы нет Адрес вашего сайта то, что у Вас обведено в зелёный прямоугольник. Куда мне вставлять код URL ? Мне не надо этого окна с адресом сайта. У Вас, кстати, тоже нет этого окна после слов: «Заполняю все необходимые поля и нажимаю кнопку «Отправить».»
Посмотрите.
И второй вопрос, куда ставить код URL в шаблоне письма, который надо «И вставьте следующий код в шаблон письма ниже».
Если я ставлю коды в Шаблон формы и в Шаблон письма, у меня отображается пустое окно.
Спасибо.
Здравствуйте, Анатолий.
Поля нет в том месте, потому что я его не добавлял, а его добавление я просто показал на примере вставкой кода.
Вы нажимаете «Сгенерировать тег», выбираете пункт URL и ниже берёте код типа [url url-166] и копируете его в вашу форму так, как это показано в зелёной рамке или в то место, куда вам необходимо.
Спасибо за статью!
Ребят, попробуйте сервис от pozvonim.com
Простая установка на любую cms, хорошая поддержка. Не сочтите за рекламу, ссылка не реферальная, просто можно взять и попробовать на тестовый период. А потом уже решить подходит или нет. Цены как у всех, можно пакеты брать, а можно количество клиентов или минут. Лидогенерация очень высокая, а окупаемость быстрая. Может кому пригодиться мой комментарий
Использую плагин от Формдизайнер, русскоязычный сервис, есть всё необходимое для защиты от спама и различные интеграции с другими сервисами.