Второй урок, посвященный созданию Sitemap. На этот раз я расскажу вам, как сделать HTML карту сайта WordPress при помощи удобного плагина Dagon Design Sitemap Generator.
HTML-карта сайта нужна для того, чтобы поисковые роботы лучше индексировали сайт, а посетителям было удобнее ориентироваться среди всех опубликованных записей.
После того, как мы сделали карту сайта для поисковиков, настало время сделать карту сайта для людей.
Как создать HTML карту сайта на WordPress
Чтобы добавить на сайт HTML-карту сайта, нам необходимо скачать плагин Sitemap Generator с официального сайта разработчика. Переходим по этой ссылке и жмем Latest Release. На наш компьютер скачается zip-архив с плагином.
Чтобы установить плагин карты сайта на наш WordPress-блог, переходим в раздел «Плагины — Добавить новый», заходим по ссылке «Загрузить» и выбираем скачанный архив, находящийся на компьютере. После этого нажимаем кнопку установить и активируем плагин.
Теперь нам нужно создать страницу карты сайта на нашем блоге. Я думаю, создавать новую страницу вы уже умеете (Страницы — Добавить новую). Называем ее «Карта сайта», или «Карта блога», или «Все записи сайта», в общем, как захотите.
Чтобы наша карта сайта функционировала, в поле текста страницы вводим следующий код и сохраняем страницу:
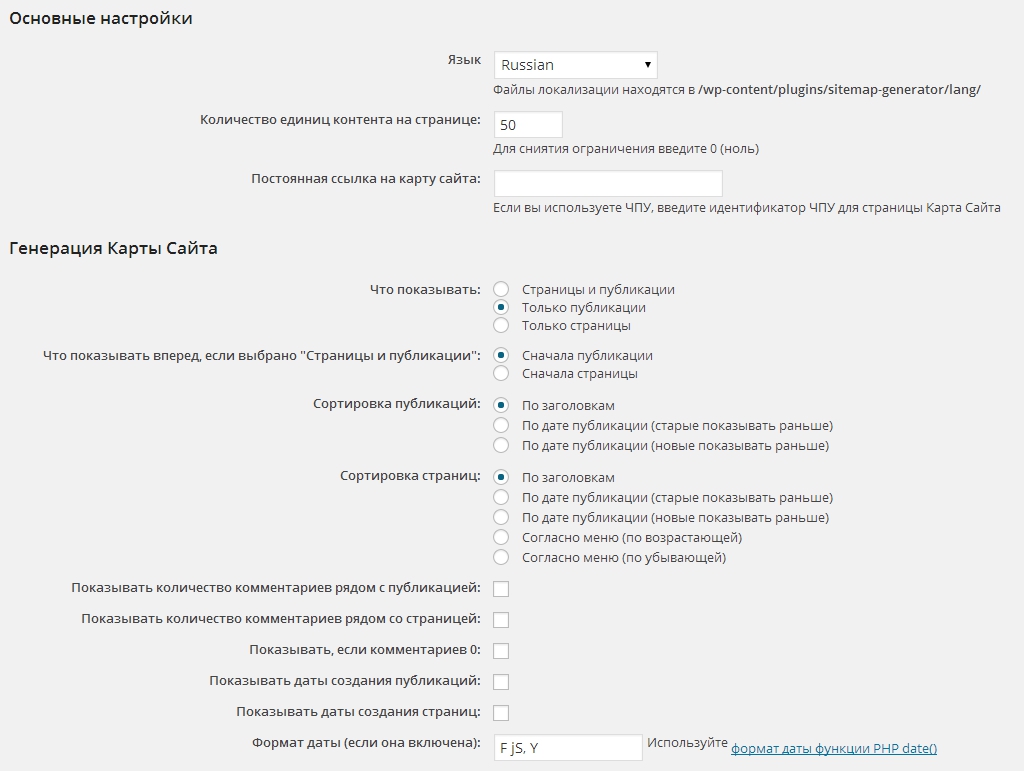
Теперь ознакомимся с настройками плагина Dagon Design Sitemap Generator. Переходим в раздел «Параметры — DDSitemapGen». В первую очередь включаем русский язык, чтобы было удобнее.
Выставляем количество постов, отображаемых на одной странице карты сайта, настраиваем вывод материалов, отображение комментариев и даты по своему желанию, после чего переходим к настройкам исключения материалов, навигации и пути к карте сайта.
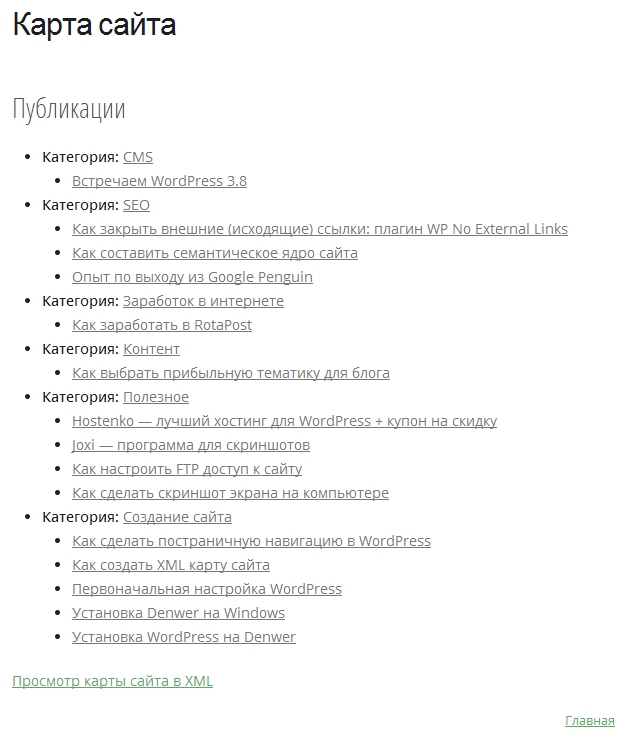
Сохраняем настройки и открываем страницу нашей карты сайта, созданной через плагин Dagon Design Sitemap Generator. Она выглядит следующим образом:
Как убрать ссылку на сайт разработчика Dagon Design Sitemap Generator
Как вы могли заметить, внизу вашей карты сайта есть ссылка на сайт разработчика, убрать которую очень просто. Лично я просто заменяю ее ссылкой на главную страницу блога. Как это сделать — читайте ниже.
Переходим в раздел «Плагины — Редактор», в правом верхнем углу выбираем Dagon Design Sitemap Generator и жмем кнопку «Выбрать». Нам нужен файл
sitemap-generator/sitemap-generator.php. Почти в самом конце находим строку, которая ведет на сайт разработчика, и приводим ее к такому виду:
На этом создание HTML карты сайта и настройка плагина Dagon Design Sitemap Generator завершена.
Желаю вам успехов в ваших начинаниях! Подписывайтесь на обновления блога и оставляйте вопросы в комментариях. До новых встреч!





Хороши урок! Легко и просто сделал карту в HTML. Советую всем попробовать пригодится рано или поздно!
Спасибо!
Где вводить этот код, wordpresу до лампочки. Я его и визуальный редактор сувал, работает.
Никто не говорит, что этот код не будет работать в визуальном редакторе.
А в DLE есть встроенный сайтмап генератор. Он, вроде как, даже поисковики о ней уведомляет. Тоже автоматически.
Блин, снова заманчиво 🙂
Без карты сайта нынче никуда, очень часто, попадая в какой-либо блог, первым делом просматриваю именно ее!
Владимир, согласен. Я примерно так же.
Спасибо за статью. Я вот тут wordpress.org/plugins/iksweb-sitemap/ ещё плагин нашёл. Вроде отлично работает и настройки удобные. Может кому поможет.