Приветствую всех постоянных читателей и гостей блога Good SEO! Продолжаю писать про создание интернет-магазинов, и на этот раз я расскажу о том, как установить Яндекс Метрику на OpenCart-сайт. Буквально сегодня появилась эта необходимость, и я, конечно же, опишу весь процесс.
Пока не забыл, вот мои последние посты на тему интернет-магазинов: отображение товаров сеткой, перенос OpenCart на новый хостинг.
Так как все уже тысячу раз писали, что такое счетчик Яндекс Метрика и как установить его на WordPress-сайты, я не буду рассказывать ничего об этом сервисе, вы и сами уже должны владеть этой информацией, а мне не хочется писать новый пост только ради того, чтобы количество записей блога стало +1. Поэтому сразу перейдем к делу.

OpenCart — это такая система, в админке которой нет редактора кода шаблонов, как на WP. Поэтому нам понадобится FTP-доступ к сайту (по ссылке вы найдете инструкцию по настройке FileZilla для хостингов Timeweb и Hostenko; кстати, для второго хостинга я дарю купон на скидку 10%).
Итак, открываем FileZilla и подключаемся к нашему хостингу. Если у вас стандартный шаблон OpenCart, вам нужно открыть папку /catalog/view/theme/default/template/common и найти там файл footer.tpl, после чего скачать его на ваш компьютер.

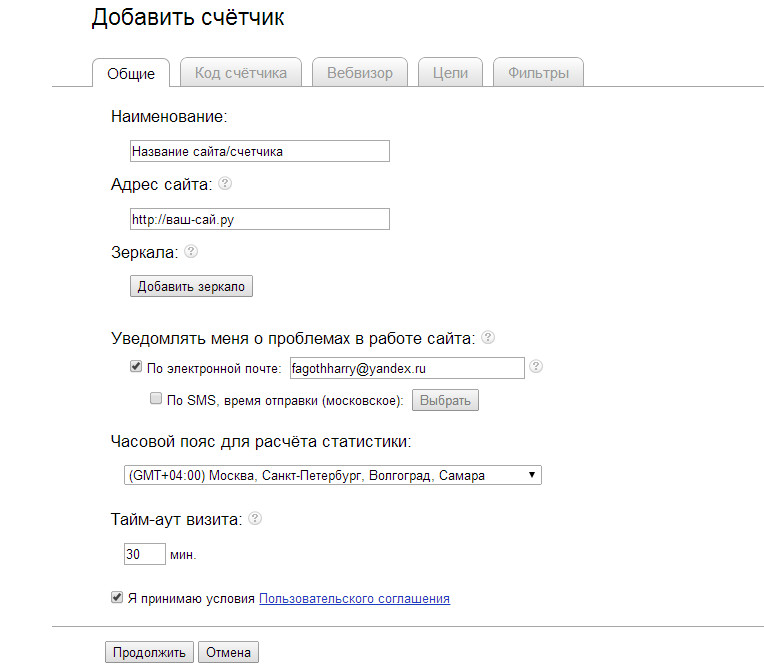
Далее идем в Яндекс Метрику и нажимаем на ссылку «Добавить счетчик». Процедура должна быть всем вам хорошо знакома, поэтому я просто приведу здесь скриншот.
Нажимаем «Продолжить» и выполняем следующие действия:
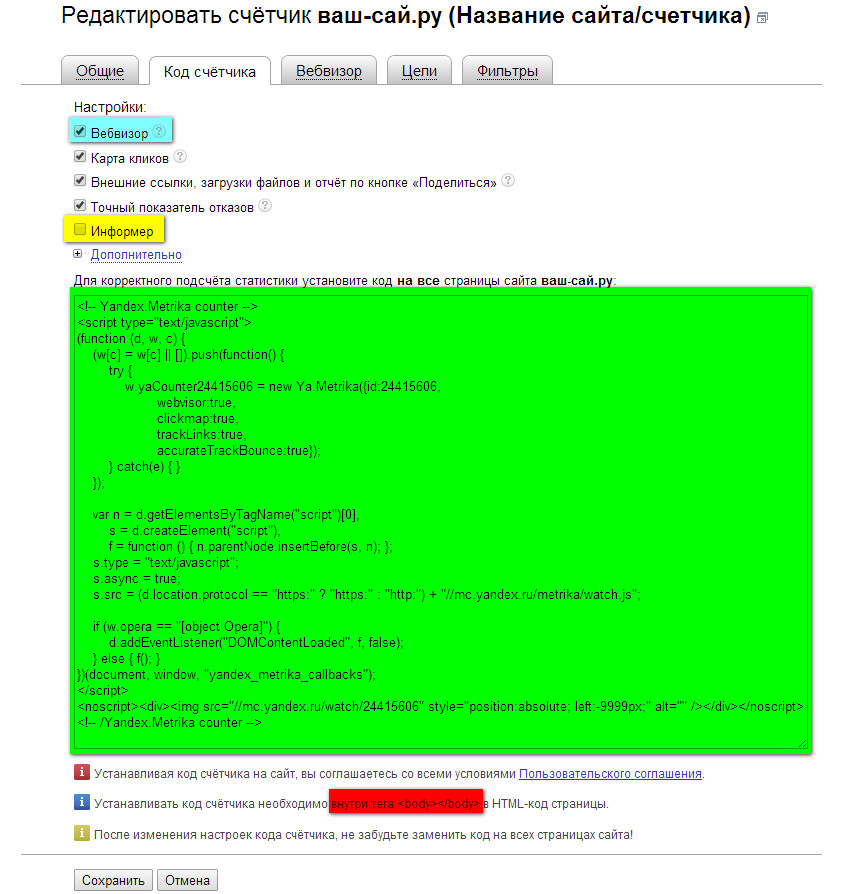
- включаем вебвизор для того, чтобы можно было воспроизводить поведение посетителей нашего интернет-магазина;
- выключаем информер, чтобы он не отображался на нашем сайте (лично я почти всегда так делаю, но это совсем не обязательно);
- копируем полученный код в буфер обмена;
- запоминаем теги <body>...</body> и нажимаем «Сохранить».
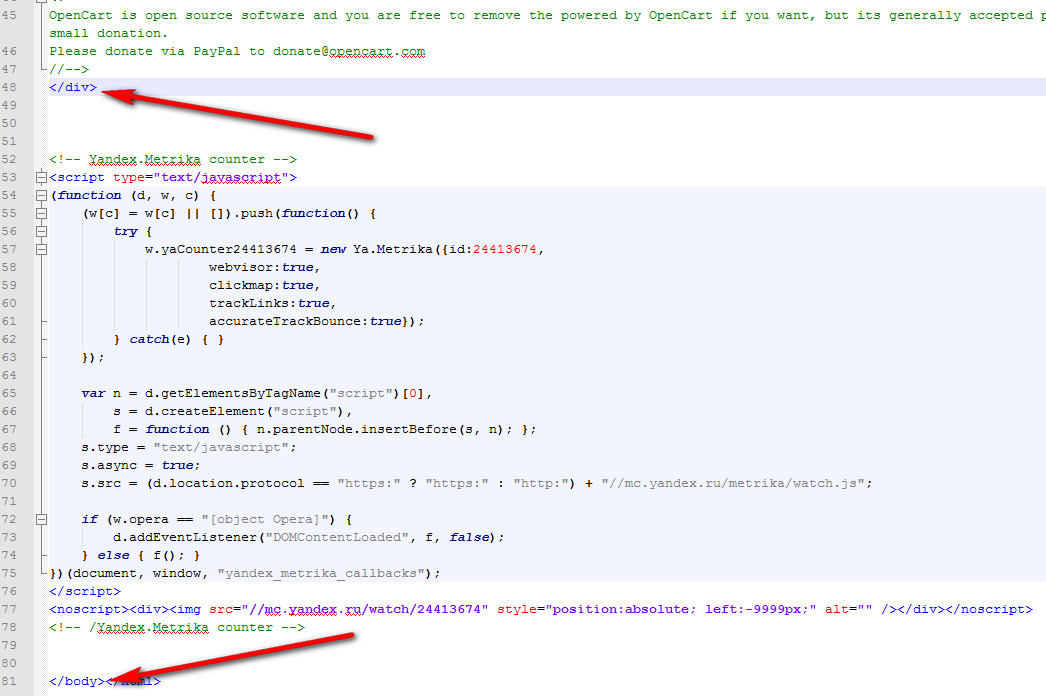
Теперь находим скачанный файлик footer.tpl и открываем его в редакторе (я пользуюсь Notepad++). Видите, где закрывается последний div и стоит </body>? Нас интересует промежуток между этими тегами. В него мы и вставляем скопированный код нашего счетчика Яндекс Метрика.
Между стрелками на скриншоте вы видите как раз этот самый код, благодаря которому мы устанавливаем Яндекс Метрику на OpenCart.
А дальше всё просто: сохраняем файл footer.tpl и закачиваем его обратно на сервер (если вы не удалили с сервера старый файл, то замените его новым, с кодом счетчика).
Надеюсь, у вас не возникло трудностей с установкой Яндекс Метрики на ваш OpenCart-магазин. Подписывайтесь на обновления, чтобы не пропустить новые статьи, и оставляйте вопросы в комментариях. До скорых встреч!
/ при поддержке https://4estnoe-slovo.ru/



Хорошая, понятная статья!
Спасибо, Алексей!
Не по феншую, лучше так:
создаём файл yandexmetrika.php содержащий код от яндекс.метрики в корневой директории сайта, ну и вызываем вот так вот в месте, где Вы указали
Как можно догадаться это можно проделать не только с Я.метрикой
Не все поймут, что значит «вызываем».
Я по всей видимости самое интересное пропутил.
Вызываем значит:
Скинь мне , как вызывать файл
Спасибо!
вопрос Щербакову Алексею: продолжите Ваше выражение -Вызываем значит:........????
и еще вопрос: а 2 счетчика можно также установить? гугл и яндекс?
или яндекс так, а гугл в админку засунунть?
но про php интересно!
Скорее всего в комментариях в целях защиты от взлома php код не отображается
Печалька...
Для отображения кодов нужно описывать из в тег как мне кажется...
Я расчитывал на то что уже есть готовое решение в виде модуля готового)))) наивная душа ладно буду кодом править, автору благодарность
После добавления счетчика, на странице метрики при обновлении статуса сайта, счетчик не может быть найден. В чем может быть дело. Может быть права доступа на файл с счетчиком поменять?
Димарь, попробуйте пересоздать счётчик и добавить его код заново. Если нет, нужно смотреть уже правильность размещения.
отличная статья, спасибо
Дмитрий, спасибо.
Подскажите, как быть. Счетчик перестал работать. хочу переустановить его, воспользовавшись вашими рекомендациями. Но вот дилемма. На сайте установлен платный шаблон — тема. Так в какой же файл footer.tpl устанавливать код счетчика — в theme/default/template/common или все-таки в файл установленной темы?
Я так понимаю, что нужно вставить код в файл того шаблона, который активен в данный момент.
Спасибо)
Не за что! Всё работает?
Да, все прекрасно! Большое спасибо за помощь) С помощью этой статьи и вашей подсказки справилась со всем легко и непринужденно.
Спасибищще!
Скажите, пожалуйста, в этом случае ничего страшного нет в том, что код метрики будет располагаться внизу каждой страницы? Ведь по идее, он должен стоять наверху, т.к. страница загружается
сверху вниз, и метрика должна активироваться до действий пользователя
Спасибо!
Все понятно спс большое
Спасибо!!
Вот то что я искал
Просто умница! Даже я понял с первого раза )
Не совсем так. Если к footer.tpl уже были применены модификаторы, то простое изменение этого файла в шаблоне не поможет...
Сделал все по инструкции. В метрике данные не появились. На сайте в футере код не поменялся. Скачиваю обратно файл, проверяю, запись на месте. В чем дело?
Кэш почистите
внатуре,коротко и ясно,спасибо
Здравствуйте!
Что сделал не так? Вроде вставил код счетчика как у вас написано, но Яндекс метрика пишет что не удалось проверить наличия счетчика...Вроде все в точности как у вас.
Вот содержание файла Footer после того как я вставил код и сохранил его в FTP.
<a href="">
<a href="">
<a href="">
<a href="">
<a href="">
<a href="">
<a href="">
<a href="">
<a href="">
<a href="">
<a href="">
<a href="">
(function (m,e,t,r,i,k,a){m[i]=m[i]||function (){(m[i].a=m[i].a||[]).push (arguments)};
m[i].l=1*new Date ();k=e.createElement (t),a=e.getElementsByTagName (t)[0],k.async=1,k.src=r,a.parentNode.insertBefore (k,a)})
(window, document, «script», «https://mc.yandex.ru/metrika/tag.js», «ym»);
ym (64446058, «init», {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
Жесть какая-то в сообщении все было видно что содержит Footer а как отправил в сообщении билиберда какая-то появилась
Добрый день! У вас код Метрики стоит перед тегом /body?
я правильно понимаю что счетчик вы вставили в самый низ страницы, а не как можно выше ?
В этом случае да.