Всем привет! Сегодня снова делюсь личным опытом переноса сайта, и в этом посте речь пойдёт о том, как заменить все старые ссылки на сайте новыми, когда старые были прописаны не относительными (/.../.../...), а абсолютными (http://сайт.ру/.../.../...).
Последние несколько месяцев я занимался переделкой сайта по работе, менял дизайн, делал новую структуру, добавлял новые разделы и страницы. И по своей глупости на тестовом домене я прописывал абсолютные ссылки (WordPress по умолчанию ставит их, а я не менял на относительные).
Настало время переноса сайта на основной домен с тестового. Перенёс все файлы сайта, импортировал базу данных — вроде всё отлично. Но когда я пошёл проверять все страницы, оказалось, что огромная часть ссылок ведут на тестовый домен, что, естественно, не влечёт за собой ничего хорошего. Я нашёл выход из этой ситуации, и сейчас расскажу вам, как на WordPress автоматически заменить все старые ссылки на новые при помощи одного просто решения. Делается это посредством небольшого плагина и не требует никаких особых знаний.
Как заменить все ссылки на сайте WordPress
Нам потребуется всего лишь установить плагин с интересным названием Velvet Blues. Как установить плагин, вы знаете, я в этом даже не сомневаюсь.
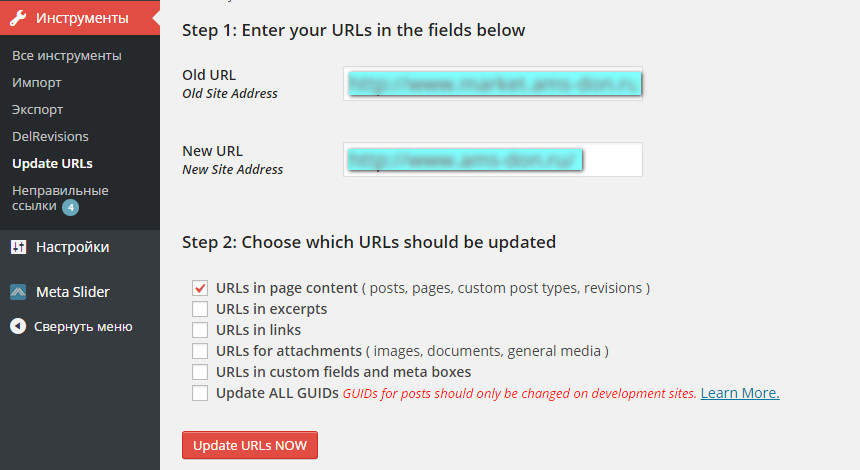
После этого в админке WordPress идёт в раздел «Инструменты — Update URLs» и видим следующую картину:
Чтобы заменить ВСЕ ссылки новыми, вам достаточно поставить первые 5 галочек, затем в поле Old URL ввести старый домен, в поле New URL — новый домен. Один момент: ставьте слэш (/) в конце обоих адресов.
Нажимаете кнопку «Update URLs NOW» и через несколько секунд увидите примерно такое уведомление:
После этого спокойно можете идти на сайт и проверять, произошла ли замена ссылок.
Мне кажется, что плагин Velvet Blues является самым простым и удобным инструментом, позволяющим вам решить данную проблему.
Если вам приходилось сталкиваться с другими решениями, которые помогают в этой ситуации, расскажите об этом в комментариях к данной статье.


Не знал о таком плагине, обычно меняют напрямую в базе. А я использую BackupBuddy, очень удобно.
То есть плагин сделал дело и можно его убрать? Или теперь он привязан к сайту? Последнее не очень удобно.
Да, после этого плагин можно деактивировать или вообще удалить. Ссылки остаются.
У автора статьи уже был сайт на хост и он работал! Он только часть каких то ссылок хотел подправить. Это понятно. А вот как мне быть, если на локалхост рабочий сайт перенес на хост и вот незадача: загружается только первая страница, а вот остальные подгружаются с локалхоста (при включенном локаля, конечно!). Если отключить локалхост, то все другие страницы, конечно, не загружаются. А я не могу на хост в админке зайти и поставить этот так хваленный плагин!
Если я на локалхост поставлю этот плагин и поменяю все ссыльки, значит я преднамерно сайт на локал убью, не так ли? C WopdPress-ом первый раз сталкиваю, в других движках (Maxsite, Joomla, E107) этот вопрос, ой как легко решается (без дополнительный плагинов и прочих телодвижений). Там в некотором файле приписываешь URL и вуаля — радуюся жизнью!
Вопрос: как решить мою проблему?
Тенгиз, посмотрите файл wp-config, в нём есть две строки в самом начале: define ('WP_HOME', 'http://'); и define ('WP_SITEURL', '');. Может быть, это то, что вы имеете в виду?
Нет, Анатолий, wp-config файле таких строчек (define ('WP_HOME', 'http://'); и define ('WP_SITEURL', '')) нет. Версия WordPress-а у меня самая последняя.
По скорости полета WordPress своих собратьев (выше мною названных) явно уступает! В админке надо еще много телодвижений проделать, чтобы на свой лад привести. Пример: чтобы Рубрики по своему расположению (в смысле очередности) выложить, на это дополнительный плагин, оказывается надо поставить! Да еще есть вопросы не доведенные до ума.
Чем приковывает внимание, то это бесчисленные количество шаблонов! Тут ему нет равных и красивых!
Спасибо, за отзыв. Продолжу искать на просторах инета.
Правьте таблицу options в базе и не надо никаких плагинов.